Adding 'ajax' source pages in Concrete5 (and a video about custom page attributes)
Before I begin, I'll just mention that them term 'AJAX' is loosely used here to refer to loading in page content dynamically using Javascript. For this example there is not really any XML processing, but the term is so common place it would be silly not to use it.
Note: this tutorial was written for concrete5.4.x. The main concept is the same for the new concrete5.5.x, but you'll need include in your footer:
<?php Loader::element('footer_required'); ?>
On our site we wanted to implement a portfolio style section on the home page. For this, we wanted the portfolio to appear only after a button was clicked, so it made sense to dynamically load up the additional content, rather than have it loaded and simply hidden.
Since our site is built with Concrete5, I wanted a way to develop this so that I could utilise pre-existing blocks. For the portfolio, I already had a block from our blog that would output the information I needed (just with different formatting), so I aimed to have a page where I could simply add this block and then pull in the page contents in using Javascript.
There are probably a few ways to do this, but this way worked really well for me at least:
Step 1 - Create a New Page Type
Create a new page type called something like 'Ajax Only', just so you won't use it accidentally. In the page template file (which I called 'ajax_only.php'), put the following code:
<?php
defined('C5_EXECUTE') or die("Access Denied.");
$this->inc('elements/header_min.php');
$a = new Area('Main');
$a->display($c);
$this->inc('elements/footer_min.php');
?>This provides a very plain template, with one editable area.
Step 2 - Create the Header and Footer elements
In the above, you'll notice that the template includes header_min.php and footer_min.php. Create these files in the elements folder of your template folder
<?php defined('C5_EXECUTE') or die("Access Denied."); ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<?php
global $u;
if ($u->isLoggedIn ()) {
Loader::element('header_required');
}
?>
</head>
<body>
<div id="content-container">This header removes everything you don't need (since it is going to be loaded in via Javascript), but includes the required scripts when you are logged in, allowing you to still edit the page.
You will note that there is a div with an id of 'content-container' there. This is important in terms of the Jquery side of things down the track.
For the footer:
<?php defined('C5_EXECUTE') or die("Access Denied."); ?>
</div>
</body>
</html>Step 3 - Create a page of type 'Ajax Only'
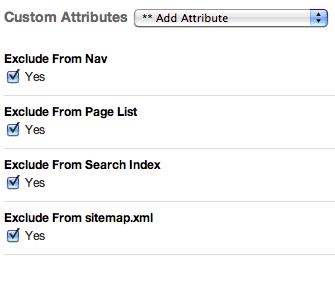
As normal, create a new page of the page type 'Ajax Only'. Add the attributes to exclude it from the nav, pagelists, sitemap and search.

On this page, add any blocks you would like to add in as normal. It is likely that you will want to format the output of this block to meet your requirements. I won't detail it here, but block templates/views can be easily used at this point to allow you to easily customise the output of your block.
Step 4 - Add some jQuery to load in content from your new page
This post is more about the Concrete5 side of things than the Javascript, but your jQuery code will look something like this:
$(document).ready(function() {
$('#content-area').load('http://domain.com/ajax-page #content-container');
}This will load in the contents of the page you created and then filter out everything by what is in the 'content-container' div.
At this point, your page should load up the contents of the 'ajax' page you have created on page load. It's up to you how you develop your jQuery to do what you want.
What this approach gives you is a way to utilise existing blocks and functionality, whilst stripping everything back enough to be suitable for dynamically loading in via Javascript. It is going to be a 'heavier' approach than others that don't have the overhead of a Concrete5 page load, but that is a trade off with the editing abilities you maintain. If you are looking for a more 'lightweight' way of doing this in Concrete5, this guide will show you how to do it using 'tools'.
An example
If you see our homepage and click on the red portfolio button, you will see the above in action. For the curious, viewing this page will show you the behind the scenes page that is loaded in via jQuery. See what's going on?
A video
I thought I would do a quick screencast of the above, but I also talk a lot about custom page attributes. This is one of my favourite development features in Concrete5, so you might find it interesting.